- 全局标签
- artlist 文章列表
- models 栏目列表
- modelsartlist 频道循环
- type 指定栏目
- include 引用模板
- arcview 单条文档
- position 面包屑
- assign 定义变量
- empty 为空判断
- notempty 不为空判断
- foreach 循环输出
- volist 数据循环
- if 条件判断
- switch 条件判断
- compare 变量比较
- adv 广告列表
- load 文件加载
- global 全局变量
- field 字段值
- tags 标签调用
- searchform 搜索标签
- 常用函数
- links j9九游的友情链接
- sql 数据查询
- weapp 应用插件
- range 范围判断
- for 数据循环
- ad 单条广告
- attribute 栏目属性
- user 会员信息
- diyurl 内链调用
- php标签
- hotkeywords 热门搜索
- notice 站内信
- asklist 问答列表
- citysite 城市站点
- navigation 导航菜单
- static 文件引入
- 会员注销标签使用方法
- 列表标签
- 内容标签
- 可视化标签
- 多语言标签
form 表单标签-j9九游
【基础用法】
标签:form
描述:自由表单标签,不依赖栏目,调用灵活
创建:后台》功能地图》高级扩展》留言管理》表单管理》新建自由表单
用法:
{eyou:form type='default' formid='表单id' id='field'}
{$field.hidden}
{/eyou:form} 属性:
{$field.formhidden} 为表单支持图片上传属性{$field.submit} 为表单使用内置的js验证用户输入内容的格式
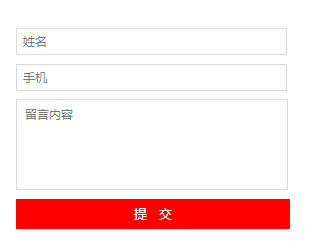
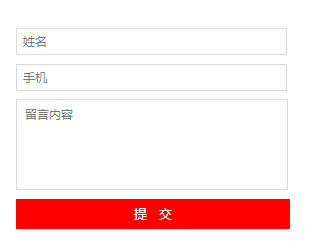
{$field.attr_1} 为表单属性字段名称 (示例见图一)
{$field.itemname_1} 为表单属性提示文字
formid=“指定表单id”
type='default' 默认类型,默认为手工添加属性标签,后台新增属性,需要手工复制标签到模板里调用。优点是方便调整表单样式。
----type='auto' 表单属性自动循环显示,后台新增属性也自动显示。缺点是表单结构和美化不够灵活,需要一定的css前端技术
empty='' 当前留言版块的表单被删完时,显示的文案内容
id='' 可以任意指定循环里的变量名替代field,假设id='field1',模板调用如:{$field.title} 变成 {$field1.title}
涉及表字段:
请查阅易优数据字典,找到表名 ey_form、ey_guestbook、ey_guestbook_attr、ey_guestbook_attribute

(图一,如按示例里,{$field.attr_1}应改为{$field.attr_45})
-------------------------------效果展示--------------------------------
1,留言表单调用
模板调用代码
网站前端显示效果(css样式请自行填充)

1,留言表单调用
模板调用代码
{eyou:form type='default' formid='表单id' id='field'}
{$field.hidden}
{/eyou:form} 
【更多示例】
-------------------------------示例1--------------------------------
描述:完全的留言表单(单行文本框、多行文本框、下拉列表框、js表单验证)
{eyou:form type='default' formid='表单id' id='field'}
无
{eyou:volist name='$field.options' id='vo'}
{$vo.value}
{/eyou:volist}
{$field.hidden}
function checkform() {
if (document.getelementbyid('attr_5').value.length == 0) {
alert('{$field.itemname_5}');
return false;
}
return true;
}
{/eyou:form} -------------------------------示例2--------------------------------
描述:表单属性自动循环输出,后台添加属性,前台表单属性自动显示
{eyou:form type="auto" formid="表单id" id="field"}
{eyou:volist name="$field.attrlist" id="attr"}
{$attr.attr_name}:{$attr.attr_html}
{/eyou:volist}
{$field.hidden}
{/eyou:form} 文档最后更新时间:2023-10-24 09:17:24
未解决你的问题?请到「问答社区」反馈你遇到的问题