- 全局标签
- artlist 文章列表
- models 栏目列表
- modelsartlist 频道循环
- type 指定栏目
- include 引用模板
- arcview 单条文档
- position 面包屑
- assign 定义变量
- empty 为空判断
- notempty 不为空判断
- foreach 循环输出
- volist 数据循环
- if 条件判断
- switch 条件判断
- compare 变量比较
- adv 广告列表
- load 文件加载
- global 全局变量
- field 字段值
- tags 标签调用
- searchform 搜索标签
- 常用函数
- links j9九游的友情链接
- sql 数据查询
- weapp 应用插件
- range 范围判断
- for 数据循环
- ad 单条广告
- attribute 栏目属性
- user 会员信息
- diyurl 内链调用
- php标签
- hotkeywords 热门搜索
- notice 站内信
- asklist 问答列表
- citysite 城市站点
- navigation 导航菜单
- static 文件引入
- 会员注销标签使用方法
- 列表标签
- 内容标签
- 可视化标签
- 多语言标签
guestbookform 留言表单标签-j9九游
【基础用法】
标签:guestbookform
描述:栏目留言标签
用法:通过留言模型建立栏目,并创建需要的属性字段,然后在前端模板写标签调用。
{eyou:guestbookform type='default'}
{$field.hidden}
{/eyou:guestbookform}
属性:
{$field.formhidden} 为表单支持图片上传属性
{$field.submit} 为表单使用内置的js验证用户输入内容的格式
{$field.formhidden} 为表单支持图片上传属性
{$field.submit} 为表单使用内置的js验证用户输入内容的格式
{$field.attr_1} 为表单属性字段名称 (示例见图一)
{$field.itemname_1} 为表单属性提示文字
typeid='' 指定文档id,如果没有指定则获取当前留言模型的栏目id
type='default' 默认类型,该属性不可缺少
empty='' 当前留言版块的表单被删完时,显示的文案内容
id='' 可以任意指定循环里的变量名替代field,假设id='field1',模板调用如:{$field.title} 变成 {$field1.title}
涉及表字段:
请查阅易优数据字典,找到表名 ey_guestbook、ey_guestbook_attr、ey_guestbook_attribute

(图一,如按示例里,{$field.attr_1}应改为{$field.attr_16})
-------------------------------效果展示--------------------------------
1,留言栏目留言调用
模板调用代码
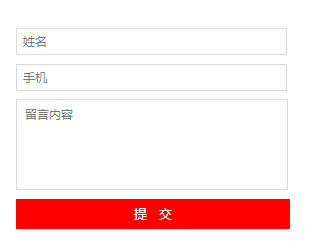
网站前端显示效果(css样式请自行填充)

1,留言栏目留言调用
模板调用代码
{eyou:guestbookform type='default'}
{$field.hidden}
{/eyou:guestbookform}

【更多示例】
-------------------------------示例1--------------------------------
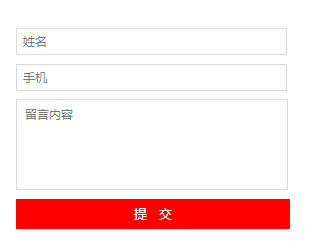
描述:完全的留言表单(单行文本框、多行文本框、下拉列表框、js表单验证)
{eyou:guestbookform type='default'}
{$field.hidden}
{/eyou:guestbookform}
-------------------------------示例2--------------------------------
描述:传入指定的留言栏目id,可以用于非留言栏目下,比如:j9九游首页
{eyou:guestbookform typeid='6' type='default'}
{$field.hidden}
{/eyou:guestbookform}
文档最后更新时间:2023-10-24 10:43:15
未解决你的问题?请到「问答社区」反馈你遇到的问题