小程序商品立即购买-j9九游
小程序商品立即购买
[基础用法]
功能:用于小程序的商品立即购买
用法:
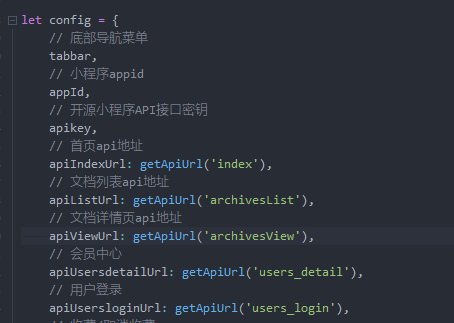
第一步:在config.js文件中找到config设置

第二步:搜索一下shop_buy_now这个接口是否已经存在定义(有的小程序模板已经定义),如果没有定义的话,在里面的底部新增以下代码
shopbuynowurl: getapi
并复制红色部分待用,如果已经存在,则直接复制使用即可
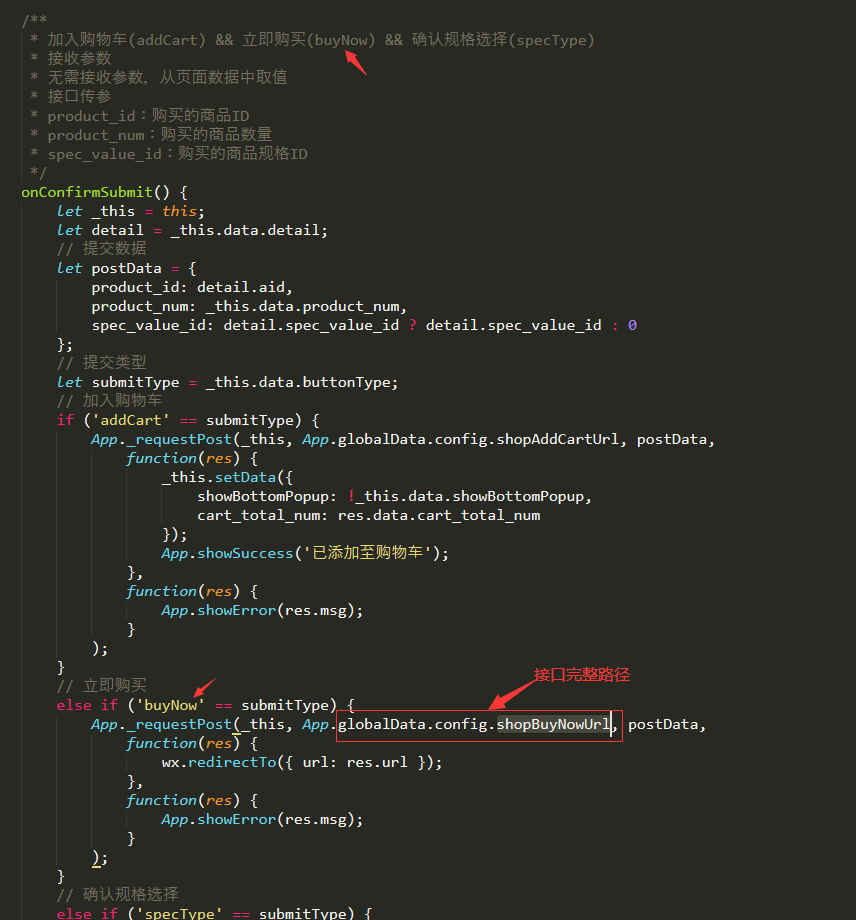
第三步:接口调用请求,如果定义名称不同,使用第二步复制的内容替换红框内选中的部分

提供参考的实例代码:
/**
* 加入购物车(addcart) && 立即购买(buynow) && 确认规格选择(spectype)
* 接收参数
* 无需接收参数,从页面数据中取值
* 接口传参
* product_id:购买的商品id
* product_num:购买的商品数量
* spec_value_id:购买的商品规格id
*/
onconfirmsubmit() {
let _this = this;
let detail = _this.data.detail;
// 提交数据
let postdata = {
product_id: detail.aid,
product_num: _this.data.product_num,
spec_value_id: detail.spec_value_id ? detail.spec_value_id : 0
};
// 提交类型
let submittype = _this.data.buttontype;
// 加入购物车
if ('addcart' == submittype) {
app._requestpost(_this, app.globaldata.config.shopaddcarturl, postdata,
function(res) {
_this.setdata({
showbottompopup: !_this.data.showbottompopup,
cart_total_num: res.data.cart_total_num
});
app.showsuccess('已添加至购物车');
},
function(res) {
app.showerror(res.msg);
}
);
}
// 立即购买
else if ('buynow' == submittype) {
app._requestpost(_this, app.globaldata.config.shopbuynowurl, postdata,
function(res) {
wx.redirectto({ url: res.url });
},
function(res) {
app.showerror(res.msg);
}
);
}
// 确认规格选择
else if ('spectype' == submittype) {
_this.setdata({
showbottompopup: !_this.data.showbottompopup
})
}
},
文档最后更新时间:2023-03-01 09:22:32
← 小程序商品加入购物车
小程序商品下单展示 →
未解决你的问题?请到「问答社区」反馈你遇到的问题