小程序购物车操作-j9九游
小程序购物车操作
[基础用法]
功能:用于小程序购物车操作(数量递增、数量递减、选中单个、取消单个、选中全部、取消全部、删除)
用法:
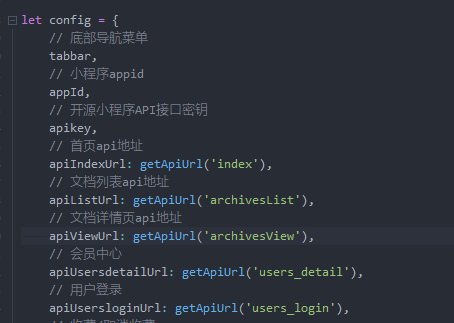
第一步:在config.js文件中找到config设置

第二步:搜索一下shop_cart_action这个接口是否已经存在定义(有的小程序模板已经定义),如果没有定义的话,在里面的底部新增以下代码
shopcartactionurl: getapi
并复制红色部分待用,如果已经存在,则直接复制使用即可
第三步:接口调用请求,如果定义名称不同,使用第二步复制的内容替换红框内选中的部分

提供参考的实例代码:
/**
* 递增指定的商品数量
* 接收参数
* e 点击对象参数
* 接口传参
* action: 操作方法(数量递增(add))
* product_id: 操作商品id
* spec_value_id: 操作商品规格id
*/
onaddcount(e) {
let _this = this,
index = e.currenttarget.dataset.index,
cart_list = _this.data.cart_list,
cartlistdata = _this.data.cart_list[index];
cartlistdata['product_num'];
cart_list[index] = cartlistdata;
// 后端同步更新
wx.showloading({title: '加载中', mask: true});
let postdata = {
action: 'add',
product_id: cartlistdata.product_id,
spec_value_id: cartlistdata.spec_value_id
};
app._requestapi(_this, app.globaldata.config.shopcartactionurl, postdata,
function (result) {
_this.updatetotalprice(cart_list);
wx.hideloading();
}
);
},
/**
* 递减指定的商品数量
* 接收参数
* e 点击对象参数
* 接口传参
* action: 操作方法(数量递减(less))
* product_id: 操作商品id
* spec_value_id: 操作商品规格id
*/
onsubcount(e) {
let _this = this,
index = e.currenttarget.dataset.index,
cart_list = _this.data.cart_list,
cartlistdata = _this.data.cart_list[index];
if (1 >= cartlistdata['product_num']) return false;
cartlistdata['product_num']--;
cart_list[index] = cartlistdata;
// 后端同步更新
wx.showloading({title: '加载中', mask: true});
let postdata = {
action: 'less',
product_id: cartlistdata.product_id,
spec_value_id: cartlistdata.spec_value_id
};
app._requestapi(_this, app.globaldata.config.shopcartactionurl, postdata,
function (result) {
_this.updatetotalprice(cart_list);
wx.hideloading();
}
);
},
/**
* 选中单个or取消单个
* 接收参数
* e 点击对象参数
* 接口传参
* action: 操作方法(选中单个or取消单个(selected))
* selected: 操作商品选中状态
* product_id: 操作商品id
* spec_value_id: 操作商品规格id
*/
onchecked(e) {
let _this = this,
index = e.currenttarget.dataset.index,
cart_list = _this.data.cart_list,
cartlistdata = _this.data.cart_list[index];
// 后端同步更新
wx.showloading({title: '加载中', mask: true});
let postdata = {
action: 'selected',
selected: cartlistdata.selected,
product_id: cartlistdata.product_id,
spec_value_id: cartlistdata.spec_value_id
};
app._requestapi(_this, app.globaldata.config.shopcartactionurl, postdata,
function (result) {
cartlistdata['selected'] = cartlistdata['selected'] == 1 ? 0 : 1;
cart_list[index] = cartlistdata;
_this.updatetotalprice(cart_list);
wx.hideloading();
}
);
},
/**
* 选中全部or取消全部
* 接收参数
* e 点击对象参数
* 接口传参
* action: 操作方法(选中全部or取消全部(all_selected))
* all_selected: 全部商品选中 or 全部商品取消
*/
oncheckedall(e) {
let _this = this,
cart_list = _this.data.cart_list;
// 后端同步更新
wx.showloading({title: '加载中', mask: true});
let postdata = {
action: 'all_selected',
all_selected: !_this.data.checkedall ? 1 : 0
};
app._requestapi(_this, app.globaldata.config.shopcartactionurl, postdata,
function (result) {
cart_list.foreach(item => {
item.selected = !_this.data.checkedall ? 1 : 0
});
_this.setdata({
cart_list,
checkedall: !_this.data.checkedall ? 1 : 0
});
_this.updatetotalprice(cart_list);
wx.hideloading();
}
);
},
/**
* 购物车商品删除
* 接收参数
* e 点击对象参数
* 接口传参
* action: 操作方法(删除(del))
* cart_id: 购物车商品id
*/
ondelete(e) {
let _this = this;
let cart_ids = [e.currenttarget.dataset.aid];
// 后端同步更新
wx.showloading({title: '加载中', mask: true});
let postdata = {
action: 'del',
cart_id: cart_ids
};
app._requestpost(_this, app.globaldata.config.shopcartactionurl, postdata,
function (result) {
_this.getcartlist();
app.showsuccess('删除成功');
wx.hideloading();
},
function (result) {
app.showerror(result.msg);
}
);
},
/**
* 更新购物车已选商品总价格
*/
updatetotalprice(cart_list) {
let _this = this;
let cart_list_length = 0;
let carttotalprice = 0;
if (cart_list.length > 0) {
cart_list.foreach(item => {
if (1 == item.selected) {
cart_list_length;
carttotalprice = (number(item.users_price) * number(item.product_num));
}
});
} else {
let cart_list = [];
}
_this.setdata({
cart_list,
carttotalprice: carttotalprice.tofixed(2),
checkedall: cart_list_length == cart_list.length
});
},
文档最后更新时间:2023-03-03 11:44:59
未解决你的问题?请到「问答社区」反馈你遇到的问题