小程序商品下单支付-j9九游
小程序商品下单支付
[基础用法]
功能:用于小程序的商品下单支付
用法:
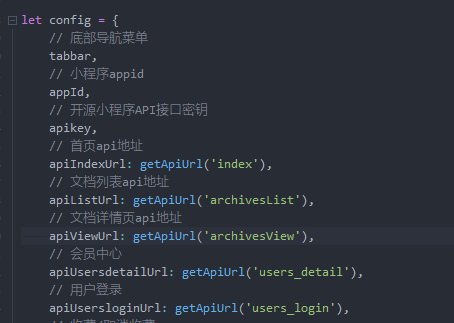
第一步:在config.js文件中找到config设置

第二步:搜索一下shop_order_pay这个接口是否已经存在定义(有的小程序模板已经定义),如果没有定义的话,在里面的底部新增以下代码
shoporderpayurl: getapi
并复制红色部分待用,如果已经存在,则直接复制使用即可
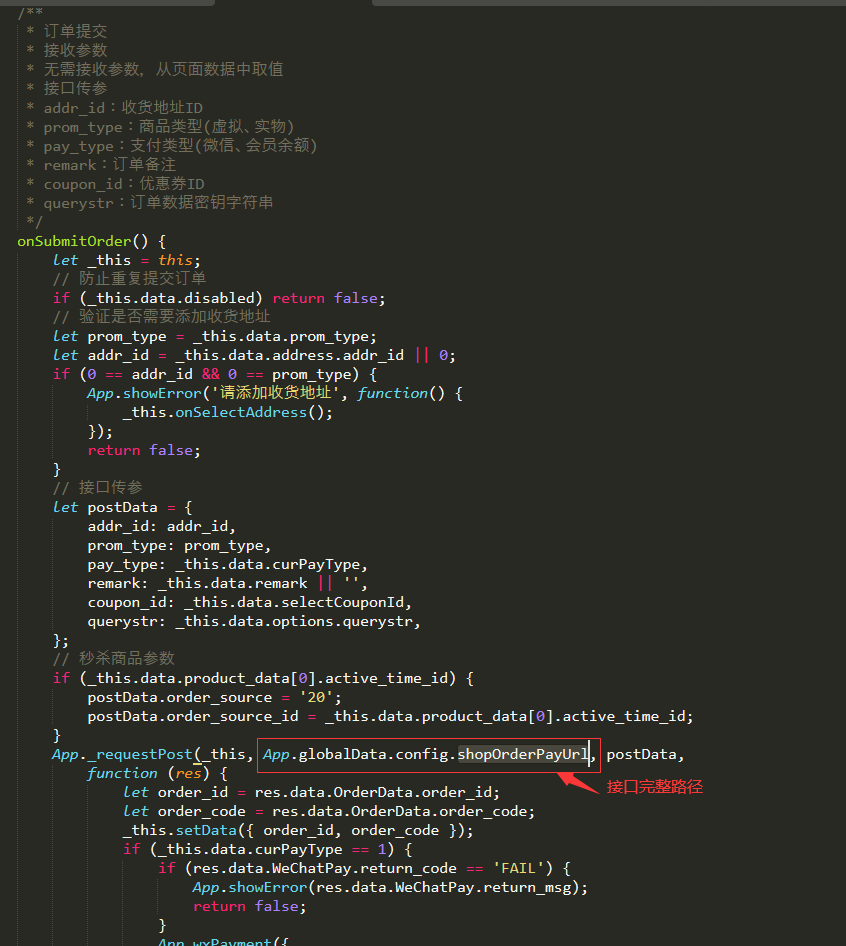
第三步:接口调用请求,如果定义名称不同,使用第二步复制的内容替换红框内选中的部分

提供参考的实例代码:
/**
* 订单提交
* 接收参数
* 无需接收参数,从页面数据中取值
* 接口传参
* addr_id:收货地址id
* prom_type:商品类型(虚拟、实物)
* pay_type:支付类型(微信、会员余额)
* remark:订单备注
* coupon_id:优惠券id
* querystr:订单数据密钥字符串
*/
onsubmitorder() {
let _this = this;
// 防止重复提交订单
if (_this.data.disabled) return false;
// 验证是否需要添加收货地址
let prom_type = _this.data.prom_type;
let addr_id = _this.data.address.addr_id || 0;
if (0 == addr_id && 0 == prom_type) {
app.showerror('请添加收货地址', function() {
_this.onselectaddress();
});
return false;
}
// 接口传参
let postdata = {
addr_id: addr_id,
prom_type: prom_type,
pay_type: _this.data.curpaytype,
remark: _this.data.remark || '',
coupon_id: _this.data.selectcouponid,
querystr: _this.data.options.querystr,
};
// 秒杀商品参数
if (_this.data.product_data[0].active_time_id) {
postdata.order_source = '20';
postdata.order_source_id = _this.data.product_data[0].active_time_id;
}
app._requestpost(_this, app.globaldata.config.shoporderpayurl, postdata,
function (res) {
let order_id = res.data.orderdata.order_id;
let order_code = res.data.orderdata.order_code;
_this.setdata({ order_id, order_code });
if (_this.data.curpaytype == 1) {
if (res.data.wechatpay.return_code == 'fail') {
app.showerror(res.data.wechatpay.return_msg);
return false;
}
app.wxpayment({
order_id: order_id,
payment: res.data.wechatpay,
success: res1 => {
_this.setdata({
is_cart_pay: _this.data.options.querystr ? false : true,
is_buy_pay: _this.data.options.querystr ? true : false
});
_this._orderpaydealwith();
},
fail: res1 => {
if (!res.msg.error) app.showerror(res.msg.error);
},
});
} else if (_this.data.curpaytype == 2) {
app.showsuccess(res.msg, () => {
_this.redirecttoorderindex();
});
}
},
function (res) {
app.showerror(res.msg);
}
);
},
文档最后更新时间:2023-03-01 11:17:53
未解决你的问题?请到「问答社区」反馈你遇到的问题